Maximise your ROI by understanding, analysing and prioritising the content for your users
In this day and age of the internet, competition is rife, your users are impatient and they expect to find what they are after easily and quickly. If your website or application doesn't deliver you will lose them to a competitor. Good User Experience has never been more important to make sure you firstly keep your users on your site, and secondly get them to do what you want them to do. Often either timing or budget restrictions can mean some or all parts of the planning and UX process is cut, but in the long term its you as the client who will suffer if enough time isn't given to this stage of the project. So below we have outlined a few helpful steps to consider including in your next project in order to maximise the return on your next investment (ROI).
1) Understanding 'who' your users are?
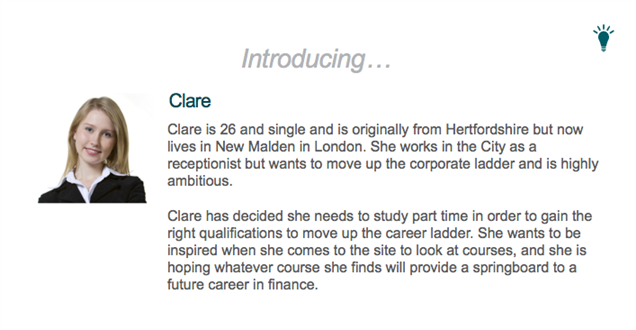
Before starting any wireframing or design work, its really important to understand exactly who your customers/users are. One of the best ways to do this in UX practise is through the use of personas. An example persona is below.

In essence, personas are simply short profiles of the different users on your site. They will have a name, age, gender, probably a bit of a family or home context and, most importantly a set of motivations and goals for using whatever service is being designed for their use. Personas are based on real data (they are never made up), that comes from interviews, observation sessions (with existing and potential users), surveys, user testing sessions and also the experience that stakeholders have had with customers. These experiences are collected and collated with the intention of finding patterns of behaviour and/or motivation that can start to describe different “types” of user.
Involving key project stakeholders in the development of personas can have a hugely positive impact on the involvement of those stakeholders within the project. Helping to write the personas gives them an opportunity to share their experience and expertise and become engaged in the design process in a way that they can easily relate to. Engaging users throughout the design process can also aid adoption of the new system by producing advocates for the new site/system you are producing.
The main point of a persona is to help guide the design of a product, service or solution by keeping the needs of the target users at the forefront, and not the ideas of the managing director, the marketing manager, or even the designers and developers. Referring to these personas can help overcome disputes over particular design decisions. Rather than being focussed on the wants and the needs of the stakeholders, the design decision can then be assessed against the needs of the persona.
By keeping the focus of the site structure and design on the needs of real users helps to ensure that your website or application is most relevant and has the best chance of success.
2) What content is important to your users?
Once you know exactly who the users are, we then need to find out what they are looking for, and what content is most important to them. One of the tools we can use to establish this information is through using a process called 'Card sorting'.
In order to provide the best customer experience – the navigation, structure, layout and user journey must be based on customer needs NOT on what the managing director thinks they need, as the problem with the direction coming from within the company is that they will know their own products and services too well and will find it hard to detach themselves to think about things from the users perspective. So card sorting is a technique that can help here.
Firstly, you can do an audit of your site and write down each of the key content areas onto a separate card, and then present the cards to your users and let your users/customers sort the cards into categories that are intuitive to them with the point of the 'card sort' being to see how the users would expect the content to be organised. Typically, a 'card sort' card will have a label that represents an individual piece of content (e.g. the name of a page) and often a short, non-technical description of the item on the back.
The power of card sort analysis is finding the correlations between participants; – which cards are consistently grouped together, which are sometimes grouped together and which are never grouped together across all of your participants. These correlations can then be used to derive a proposed content structure for your site, based around the way that the end users see the content belonging together.
3) Analysing and prioritising the content:
Once you have identified the needs of each user type / group, you can start to count the number of instances where users are looking for the same content (i.e a prospective customer, existing customer, competitor and job seeker could all be looking for more information about the sectors you work accross; so this would result in 4 counts). As soon as you have counted up the instances of cross-over, a pattern for content priority will emerge.
The next step is to detail out your content according to priority order with the purpose to think about how you’re going to give your customers the information they need.
By taking the time to understand who your users are and the content that is important to them, you are now ready to start the UX design process.
4) The UX design process:
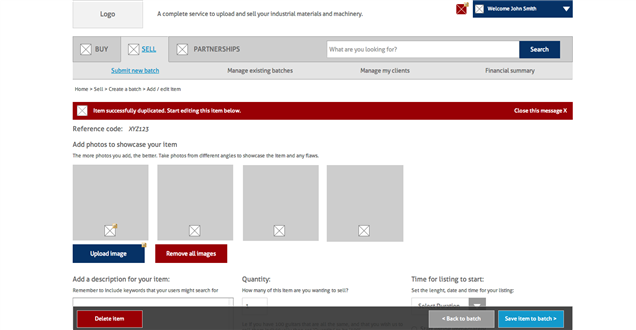
Armed with our knowledge and information about who our users are and what they want and need, the next step is to go to the drawing board to look at how best to translate this into a wireframes/prototype of your new website or application. Example of wireframe showing a portion of a page below.

It's vitally important to make sure the foundations of the site are right before any visual design work is started and having a user experience design stage where we produce a suite of wireframes means we can properly focus on the structure, content, layout, and user journey of the new site without being distracted by the visual design, colours, images and branding.
The UX design stage takes the information we have gathered from stages 1-3 above, and effectively works this into a set of online page template wireframes so your client / users can see exactly what will be on every page and how they will all fit together forming a prototype.
Throughout this stage its important to keep the focus of the site structure and design on the needs of real users, to help ensure that the website or application is most relevant and has the best chance of success. A common error at this stage, is for designers to do something trendy or different for the sake of it or to try and win an award, but it's vitally important to ensure that that the page templates you produce here will help users do what they need to do on the site.
The UX design stage is a critical part of a project as it forms the very foundation of what the site structure will be, so it's vital to keep checking back at to ensure you are designing page templates that meet the needs of your users and getting your clients and users input, feedback and suggestions throughout will mean your project is more likely to be a success.
CONCLUSION
Going through the exercises / steps above will ensure that you are much better placed to understand your users needs and wants so that you can then create the most optimum structure, layout and customer journeys to have the highest chance of success and return on investment (ROI) on your new website. Of course there are always cost and timings restricutions to be aware of, but if you are aiming for quality and looking to build something that works really hard for you, then the above steps are crucial and should not be ignored.
Do get in touch if you would like to discuss a project with us 020 8739 0030 or info@webigence.com.
Blog written by Ed Kemp